
User Story: As a Blog Post Author I want to add a Video to a blog post with Elementor, so that there is a video shown in the post.
1. Go to Dashboard and select Posts
2. Click All Posts
3. With the mouse hover over the post title and then click Edit with Elementor.
4. Select the Video Element with the Mouse and drag it to the drop area.
5. Release the mouse once in the drop area.
Result: A placeholder video will show.
6. Select from the Source Drop Down List the item Self Hosted
7. In Video Field click the plus sign.
8. Once in the Insert Media window click Update Files.
9. Then click Insert Files
Now in the next steps the new video file will be uploaded.

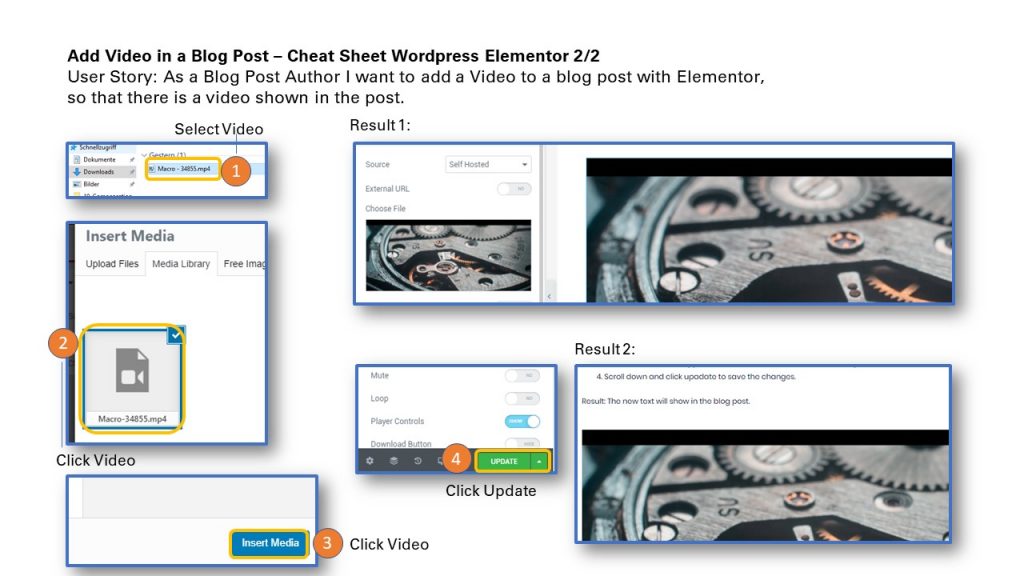
- Select Video to upload
- Click Video if not ticked
- On the bottom right of the screen click the Insert Media Button.
Result 1: Video should display.
4. Click Update to save the changes
Result 2: Video will show in the blog post.
To print the Cheat Sheet use the PDF format below on Slideshare. Click on the Linkedin Slideshare in the lower right hand corner of the Slideshare Display.
Sharing is caring!
Related posts:
- How to Change an Image on a Page in WordPress with Elementor ? Quick Reference Guide Cheat Sheet
- How to Write a New Blog Post on WordPress with Elementor ? Quick Reference Cheat Sheet Step by Step
- How to Add a New Section to a Page in WordPress with Elementor ? Quick Reference Cheat Sheet
- How to Add a Logo to WordPress Website ? Quick Reference Cheat Sheet